Quick navigation through HTML tags

Provide quick navigation to parent tags when clicking on the bread crumb with its name in the top of the editor
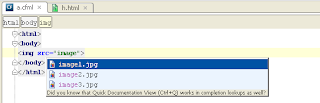
Code completion

On 'Ctrl + Space' completion of HTML tags attributes, some attributes values.
Quick documentation
On Ctrl + Q or Shift + F1 for tags, attributes, etc.
HTML code formatting
Code formatting according to HTML-specific Code Style (defined via a dedicated Code Style settings panel).
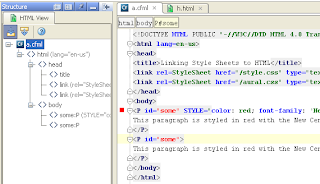
Structure view

The convenient structure view, fully synchronized with the editor, allows you to analyze the structure of HTML part of the file and quickly navigate to the desired place in code.
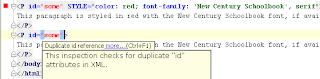
Code inspections

Go to declaration

The Go to declaration feature (Ctrl + B) works even for references to images (opens the image in editor tab, via bundled plugin).
Show Applied Styles for Tag
This command, available from the context menu when called on a tag, opens a tree-view of all styles that are applied to the tag by CSS, so that you can immediately see all defined style attributes, with possible overridings.
CSS

For CSS code highlighting, completion, quick documentation and some more extra features provided too.
No comments:
Post a Comment